Appearance
Submit Buttons
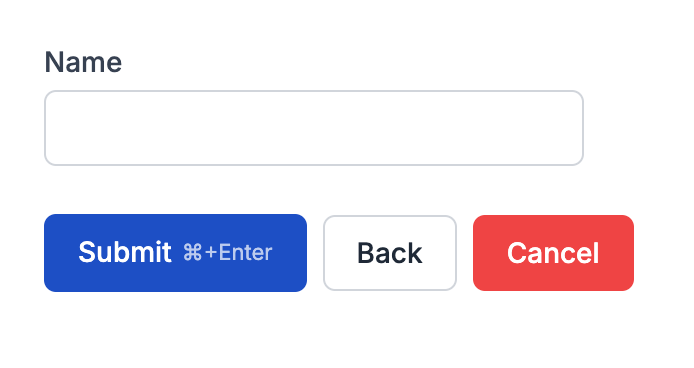
Every action contains a button that submits the form. You can customize the buttons available to allow for branching logic.
Customizing Buttons
To create custom buttons, use withChoices with any I/O method or group. Pass an array of options to define the available buttons. Each option will display a button in the UI, and the return value will include both the selected choice and any standard values from the I/O method.
You can then apply logic based on the button choice.
Example: Branching Logic with withChoices
ts
let { choice, returnValue } = await io.input.text("Name")
.withChoices([
"Submit",
{ label: "Back", value: "back", theme: "secondary" },
{ label: "Cancel", value: "cancel", theme: "danger" },
]);python
# data.choice and data.return_value
data = await io.input.number("Name")
.with_choices(
[
"Submit",
{ "label": "Back", "value": "back", "theme": "secondary" },
{ "label": "Cancel", "value": "cancel", "theme": "danger" },
]
)