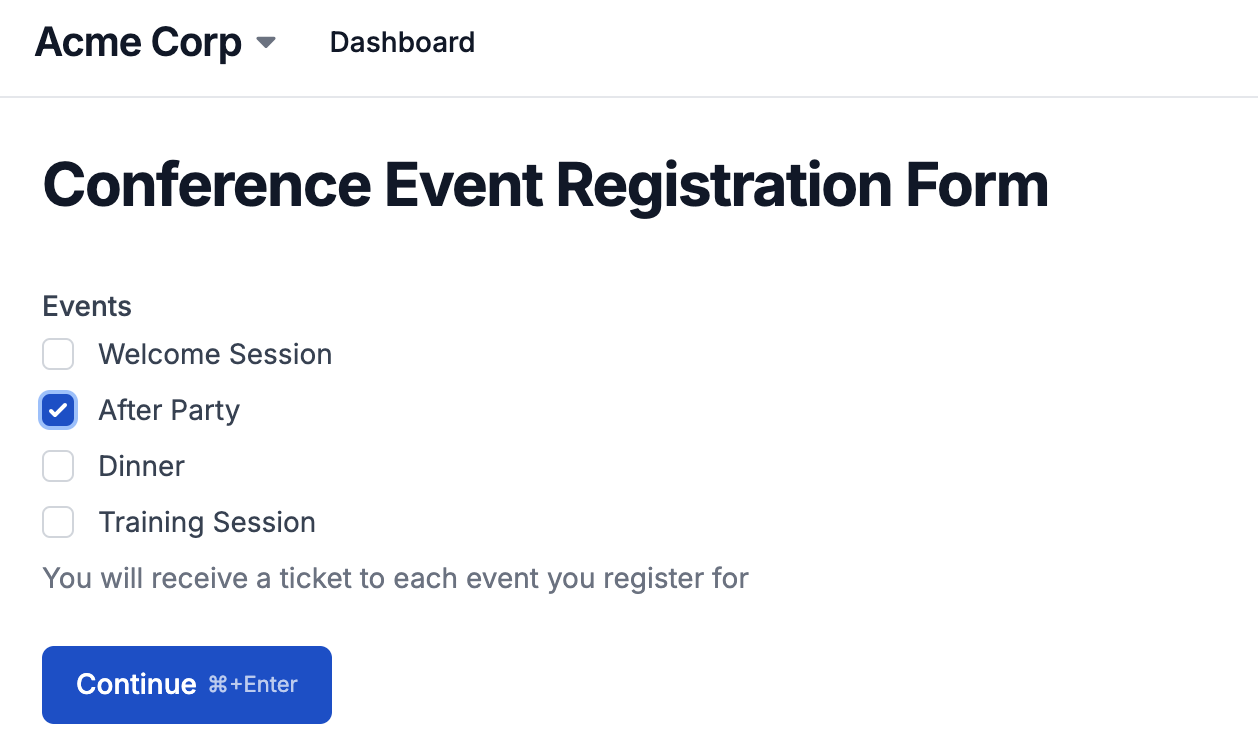
Appearance
io.select.multiple
Represents a select.multiple component. This component renders a list of checkboxes
Usage
ts
const { value } = await io.select.multiple("Events", {
options: [
{
label: "Welcome Session",
value: "welcome",
},
{
label: "After Party",
value: "after-party",
},
{
label: "Dinner",
value: "dinner",
},
{
label: "Training Session",
value: "training",
},
],
helpText: "You will receive a ticket to each event you register for",
})python
value = await io.select.multiple(
"Events",
options=[
{
"label": "Welcome Session",
"value": "welcome",
},
{
"label": "After Party",
"value": "after-party",
},
{
"label": "Dinner",
"value": "dinner",
},
{
"label": "Training Session",
"value": "training",
},
],
help_text="You will receive a ticket to each event you register for"
)
Props
defaultValue Optional
(string | object)[] Default preselected options. Must be a subset of options.
label Required
string | number | boolean | Date Display label for this particular possible option.
value Required
string | number | boolean | Date Value for this particular possible option.
disabled Optional
boolean Whether the input is disabled, preventing changes from the defaultValue.
helpText Optional
string Secondary label providing additional context for the selection. Supports inline markdown elements like bold, italics, and links.
maxSelections Optional
number Maximum number of selected values accepted for submission.
minSelections Optional
number Minimum number of selected values required for submission, defaults to 0.
options Required
(string | number | boolean | Date | object)[] Array of possible values to be selected. Can be an array of primitive values, or provide objects for more advanced customization.
label Required
string | number | boolean | Date Display label for this particular possible option.
value Required
string | number | boolean | Date Value for this particular possible option.
Returns
A subset of the provided options.
Examples
String options
The options property can also be an array of strings, which is equivalent to objects with identical label and value properties with the string values. Strings will be returned if this form is used.
const condimentNames = await io.select.multiple("Condiments", {
options: ["Ketchup", "Mustard", "Mayo"],
defaultValue: ["Ketchup", "Mustard"],
helpText: "What goes on it?",
});