Appearance
io.display.heading
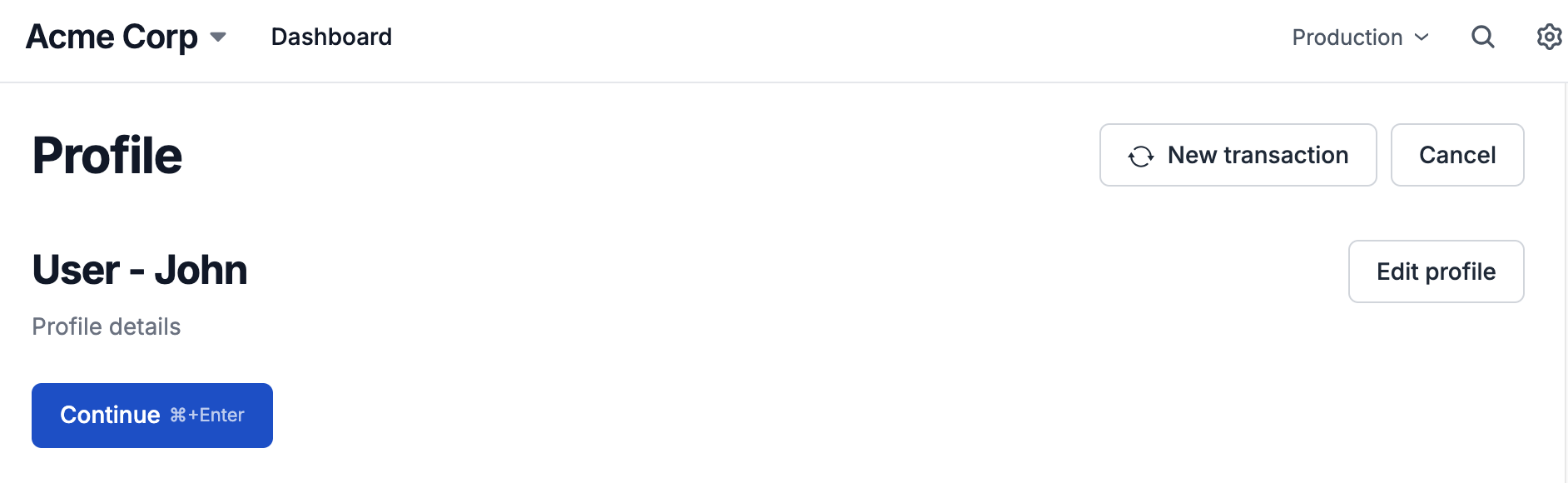
Represents a display.heading component.
Usage
ts
await io.display.heading(`User - ${name}`, {
description: "Profile details",
menuItems: [
{
label: "Edit profile",
route: "edit-user",
params: { userId: id },
},
],
})python
await io.display.heading(
f"User - {name}",
description="Profile details",
menu_items=[
{
"label": "Edit profile",
"route": "edit-user",
"params": {"userId": id },
},
],
)
Props
description Optional
string
Descriptive secondary text displayed below the heading.
level Optional
2 | 3 | 4
The heading level, defaults to 2.
menuItems Optional
object[]
Array of link buttons to display in a row next to the heading.
{
// the button text
label: string;
// links the item to an external URL
url?: string;
// links the item to another action or page
route?: string;
// arbitrary key/value pairs to send to the linked route
props?: Record<string, any>;
// the style of the item, defaults to "secondary"
theme?: 'primary' | 'secondary' | 'danger';
}[]