Appearance
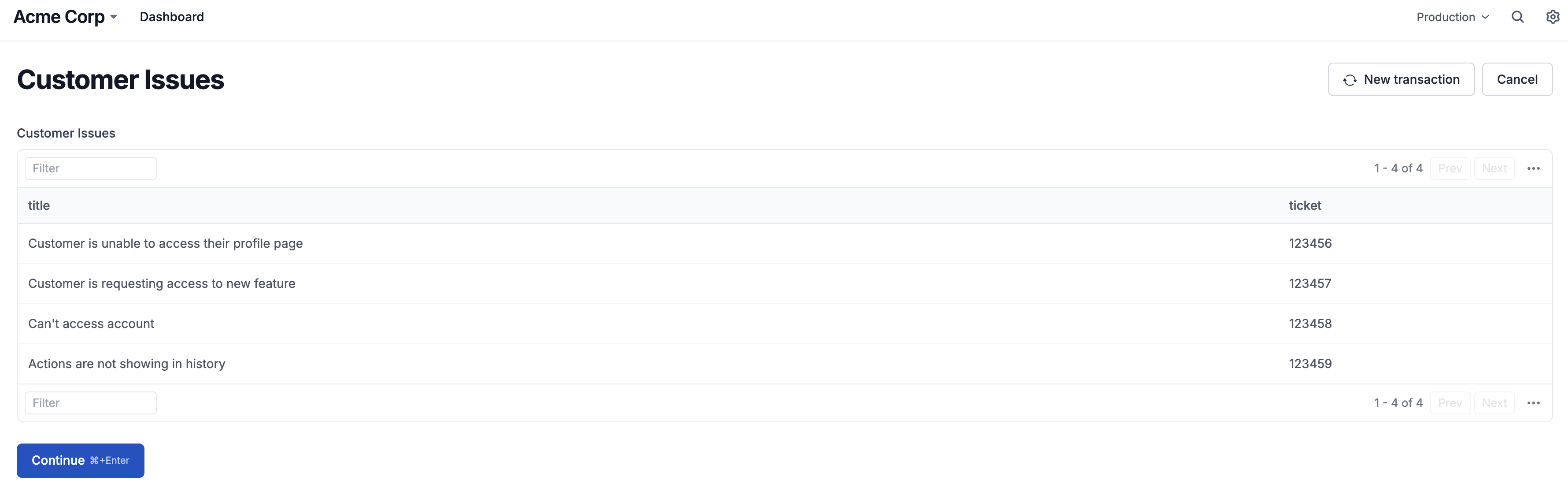
io.display.table
Represents a display.table component.
Usage
ts
await io.display.video("Customer training", {
url: "https://www.youtube.com/watch?v=dQw4w9WgXcQ",
size: "large",
});python
await io.display.video("Customer training",
url = "https://www.youtube.com/watch?v=dQw4w9WgXcQ",
size = "large",
)
Props
buffer Optional
Buffer
A Node.js Buffer of the video file. Pass this or "url" to specify the video. Maximum size is 50MB. Supported file formats are "mp4", "webm", "avi", and "ogg".
loop Optional
boolean
Whether the video should loop. Defaults to "false".
muted Optional
boolean
Whether the video should be muted by default. Defaults to "false".
size Optional
"thumbnail" | "small" | "medium" | "large"
The size of the video to render within the action. Size sets the maximum width and automatic height based on the source image. Can be "thumbnail" (64px), "small" (128px), "medium" (256px), or "large" (512px).
url Optional
string
The url for the video. Pass this or "buffer" to specify the video.