Appearance
Layout
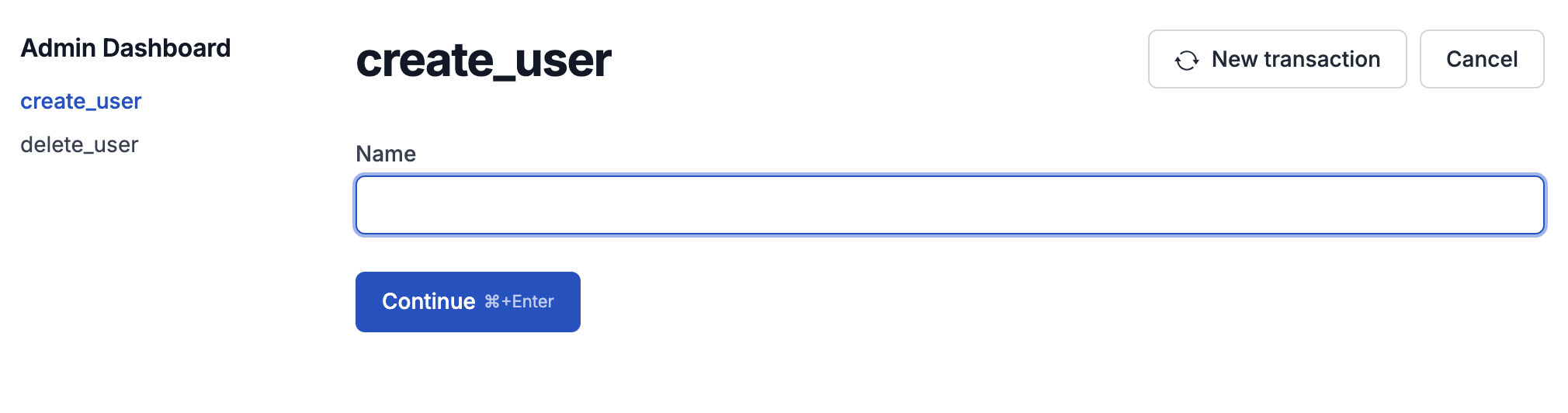
Represents a Layout component. Layout components should be used with Page components in order to display complex user interfaces.
ts
export default new Page({
name: "Users",
handler: async () => {
return new Layout({
title: "Admin Dashboard",
description: "dashboard for admin tools",
menuItems: [],
children: [],
})
},
routes: {
delete: {
name: "Delete user",
handler: async () => {
const name = await io.input.text("Name");
// run your code
return `Delete ${name}`;
},
},
invite: {
name: "Create user",
handler: async () => {
const name = await io.input.text("Name");
// run your code
return `Created ${name}!`;
},
},
},
});python
dashboard_page = Page(name="Admin Dashboard")
@dashboard_page.handle
async def dashboard_page_handler(display: IO.Display):
return Layout(
title="Admin Dashboard",
description="dashboard for admin tools",
menu_items = [],
children = [],
)
@dashboard_page.action
async def delete_user(io: IO):
name = await io.input.text("Name")
# run your code
return f"Deleted {name}"
@dashboard_page.action
async def create_user(io: IO):
name = await io.input.text("Name")
# run your code
return f"Created ${name}"
forge.routes.add("admin-dashboard", dashboard_page)