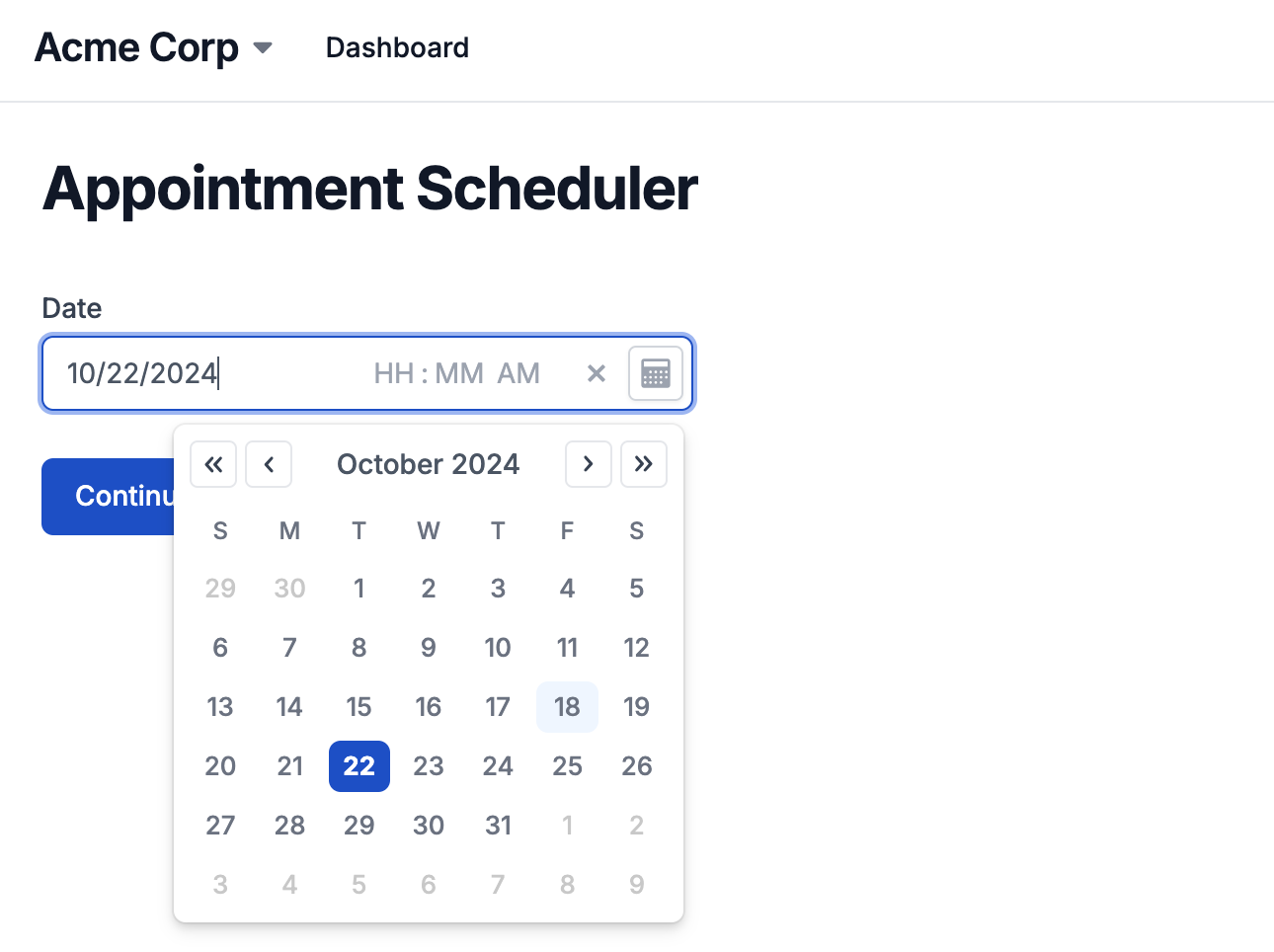
Appearance
io.input.datetime
Represents a datetime component.
Usage
ts
const value = await io.input.datetime("Date")python
value = await io.input.datetime("Date")
Props
defaultValue Optional
Date | object
Default value for the input.
Date | {
year: number;
month: number; // 1-12
day: number;
hour: number; // 0-23
minute: number;
}disabled Optional
boolean
Whether the input is disabled, preventing changes from the defaultValue.
helpText Optional
string
Optional label providing additional context. Supports inline markdown elements like bold, italics, and links.
max Optional
Date | object
Latest possible date value for the input.
Date | {
year: number;
month: number; // 1-12
day: number;
hour: number; // 0-23
minute: number;
}min Optional
Date | object
Earliest possible date value for the input.
Date | {
year: number;
month: number; // 1-12
day: number;
hour: number; // 0-23
minute: number;
}Returns object
day
number
The day of the month of the provided datetime.
hour
number
The hour in the day of the provided datetime, 0-23.
jsDate
Date
JavaScript Date object containing the datetime values.
minute
number
The minute of the provided datetime.
month
number
The calendar month of the provided datetime, 1-12.
year
number
The year of the provided datetime.